Table Of Content
Serif and sans serif can often be mixed up as they both contain the word, “serif.” If you have trouble differentiating them, look at the little “feet” at the top and bottom of each letter. Font refers to the variation of a type’s weight, width, and style. The typeface, or as it is often called, the type family, is a collection of fonts related to one another.
Take some time to test
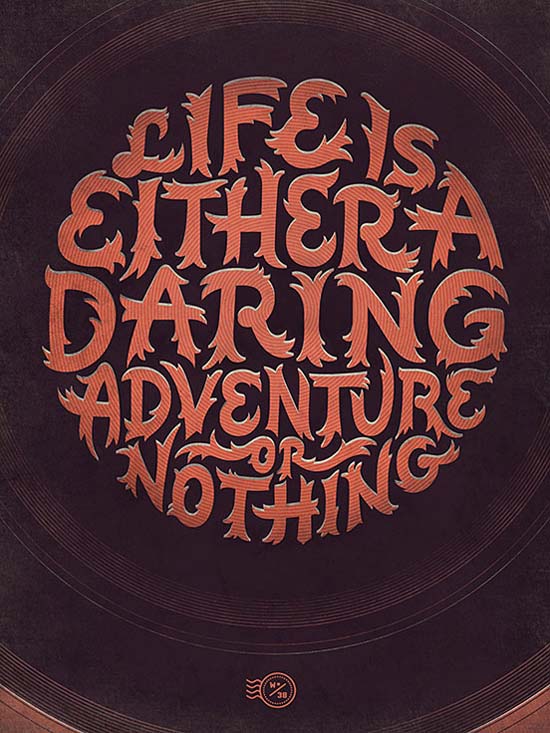
Take a look at the this Type based Poster Design project by AND learner, Bibin S. In addition, here are some guidelines to help you. So, when a graphic designer aligns fonts with the correct proportion, it gives a clean and uncluttered look to a presentation. These are typically preferred to give a design or a text page a clean, simple, and easy to read look on a large scale. Therefore, the designers and typography artists pick a color that is in contrast to the background colors.

Logo Typography
Just like tracking and kerning, leading ensures visual balance and readability. The font you use determines how your chosen typeface is implemented. It allows you to vary the weight and size of the characters within a typeface. For example, you might select Arial as your typeface and then apply it in size 12, bold font. This module aims to contextualise contemporary Graphic Designer and current design thinking with developments in technologies and society in the digital age. You will be given the opportunity to develop ideas connecting the recent developments of technologies, looking particularly at the digital nature of design.
Slab Serif
Words of Type opens up the multicultural typographic landscape for the better - It's Nice That
Words of Type opens up the multicultural typographic landscape for the better.
Posted: Wed, 04 Oct 2023 07:00:00 GMT [source]
In graphic design, typography is what makes written messages sing. Here are some key examples of how typography does more than just convey information through text. Spending some time on contrast makes your text interesting, meaningful, and attention-grabbing. Most designers create contrast by playing around with varying typefaces, colors, styles, and sizes to create impact and break up the page.
You’ll find a comparison of the best graphic design courses and certifications here. If you’re designing for a serious brand, you’ll want a professional and no-frills typeface, like Arial or Times New Roman. If you’re designing for a luxury brand, you might want something a bit more elegant and fancy. If you’re designing for a bold, playful brand, you can go for something more lighthearted like Comic Sans. Choosing the right typeface is a crucial step in any design project.
What Is Typography, and Why Is It Important? A Beginner’s Guide
With a lot of attention though, it can create an elegant yet dynamic feel. The key is to play with the lengths of the rows, while maintaining an overall balance. Yes, I know, rules are meant to be broken, but in order to break the rules in a way that won’t make a designer cry you need to learn them first. Finally, the Gothic or Blackletter style has traditional felt tip calligraphy at their base. The style is developed from Carolingian minuscule, and by the mid-12th century a new style was created with sharp, straight and angular lines.
Apple's website is a masterclass in minimalist design, with clean, spacious typography that lets the products speak for themselves. In the digital age, typography is more important than ever for creating engaging and user-friendly websites. Logos are often the first point of contact between a brand and its audience, and typography plays a crucial role in creating a memorable and recognizable identity. The grid makes articles and images neatly organized in columns and rows. This organization helps readers quickly find what they're looking for without feeling overwhelmed. Whether you’re new to Sketch, or back to see what’s new, we’ll have you set up and ready to do your best work in minutes.
Unlike serif fonts, sans serif fonts are clean, straightforward, and devoid of decorative elements. So, they’re a popular choice for digital interfaces and branding. By understanding the rules and facts about letters and the various ways they can be used, we are able to express ourselves through them in endless ways. Learn, experiment, forget what you learned, make mistakes and start over.
By gathering useful feedback from real users, you’ll get a clearer insight into what works, what doesn’t, what is legible, and what feels counterintuitive or clunky. Even following typography hashtags on social media or looking up typography on Pinterest will give you some good ideas of what’s out there. Unique, consistent typography will help you establish a strong user following, build trust with your users, and help to carry your brand forward. We’ll then address the benefits of good typography and the impact it can have on your users.
Creating a visual hierarchy is one of the most important steps in using typography. The largest element on the page will grab the attention of the users first. Highlighting an idea with the use of disparate or visually opposite elements is contrast.
Below, you'll find our complete glossary of typography design terms and concepts. This first page covers some of the most basic concepts that every typography designer needs to understand. You can jump to page 2 to see our full glossary of typography design terms.